App erstellen – der schnellste Weg
Sie wollen so schnell wie möglich eine App erstellen und Sie haben grundlegende HTML- und JavaScript-Kenntnisse? Dann lesen Sie weiter!
Technologie
Wie verwenden Cordova für dieses Projekt.
Cordova erstellt eine App mit einer Webansicht. In dieser Webansicht können Sie das Design frei gestalten und können via JavaScript auf Systemfunktionen zugreifen (z.B. die Kamera und Vibration des Smartphones aktivieren).
Wir beschränken uns in dieser Anleitung auf Android. Mit Cordova können Sie aber auch Apps für iOS erstellen.
Installation der nötigen Tools
Diese Anleitung setzt einen PC mit Windows (10) voraus.
1. Node.js
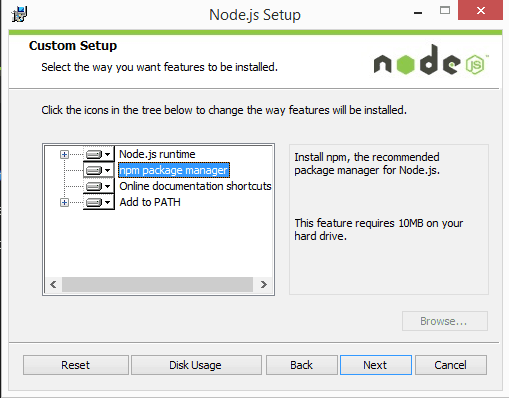
Installieren Sie zunächst Node.js.
Stellen Sie beim Installieren sicher, dass NPM mit installiert wird.

2. Java Development Kit (JDK)
Installieren Sie Java Development Kit (JDK) 7 oder neuer.
Sie müssen dann noch die JAVA_HOME-Umgebungsvariable gemäß dem JDK-Installationspfad (z.B. C:\Programme\java\jdk1.7.0_75) festlegen.
Eine Anleitung dazu finden Sie hier.
3. Android SDK
Der einfachste Weg das Android SDK zu installieren ist Android Studio zu installieren
Nun müssen Sie noch das eigentliche SDK herunterladen.
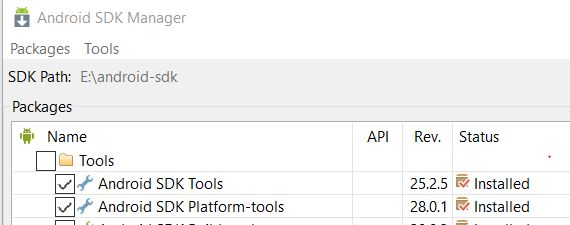
Öffnen Sie dazu „SDK Manager.exe“ aus dem Installationsordner.
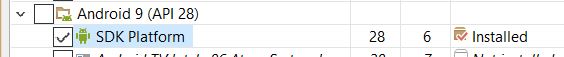
Installieren Sie mit dieser Anwendung die aktuellen Version von „Android SDK Tools“, „Android SDK Platform-tools“ und „SDK Platform“.


Auch das Android SDK muss in den Pfad hinzugefügt werden (z.B.: C:\Development\android-sdk\platform-tools;C:\Development\android-sdk\tools).
4. Android USB-Debugging aktivieren
Schalten Sie zunächst den Entwicklermodus auf Ihrem Android Gerät frei.
Aktivieren Sie in diesen Entwickleroptionen nun das USB-Debugging.
Verbinden Sie Ihr Smartphone via USB-Kabel mit Ihrem PC.
5. Cordova
Starten Sie Ihren PC zunächst neu.
Öffnen Sie dann die Eingabeaufforderung / Kommandozeile und geben Sie folgendes ein:
npm install -g cordova
cordova create meineapp
cd meineapp
cordova platform add android
cordova run android
Die App wird jetzt auf Ihrem Android Smarthone gestartet.
Sie können nun im Verzeichnis /www die HTML- und JavaScript-Dateien ändern und so Ihre App entwickeln.
Nach jeder Änderung einfach wieder cordova run android ausführen.